
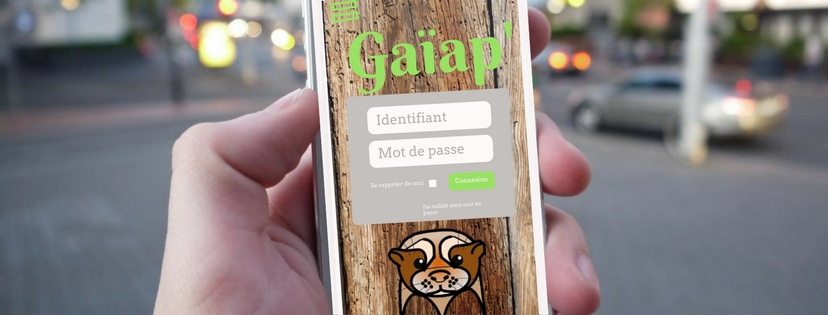
Gaïap'
Le réseau social écoresponsable
Dans le cadre du cours "The Great Transition" nous avons réfléchis à la création d'un application mobile sous forme de réseau social vert afin de promouvoir un comportement écoresponsable.


Dans le cadre du cours "The Great Transition" nous avons réfléchis à la création d'un application mobile sous forme de réseau social vert afin de promouvoir un comportement écoresponsable.
This page shows how to embed resources (images, videos, pdf files) in your pages.


assets/images/ folder

{:width="20%"}

In the code bellow, replace uWSxzjyMNpU with your own YouTube video’s id (the bit after the last / in the videos’ address)
<div class="aspect-ratio video">
<iframe src="https://www.youtube.com/embed/uWSxzjyMNpU" frameborder="0" allowfullscreen="True"></iframe>
</div>
In the code bellow, change assets/pdf/a4.pdf in front of data and href attributes to the address of your PDF file. If you have uplaoded your PDF files in assets/pdf folder then simply change a4 to the name of your PDF file.
<div class="aspect-ratio document">
<object data="assets/pdf/a4.pdf" type="application/pdf">
<p>This browser does not support PDF! Click <a href="assets/pdf/a4.pdf">here</a> to download the file</p>
</object>
</div>
You can also save and upload your PowerPoints as PDF.
<div class="aspect-ratio document">
<object data="assets/pdf/powerpoint.pdf" type="application/pdf">
<p>This browser does not support PDF! Click <a href="assets/pdf/powerpoint.pdf">here</a> to download the file</p>
</object>
</div>